
A platform for scientific popularization videos.

Client
Service
Brief
Source is the project I presented during my master's validation defense at Strate School of Design. The goal was to provide a concrete response to the issues raised by my thesis on misinformation and the gap between scientific research and public trust in science.
Diploma project
2023
Innovation
UX design
UI design

The project
Source is an application that builds trust between researchers and citizens, authentically showcasing science while spreading knowledge.
Duration
Five months
Tools
Figma, After effect, Midjourney, Premiere pro, Procreate,
Photoshop

Explanations


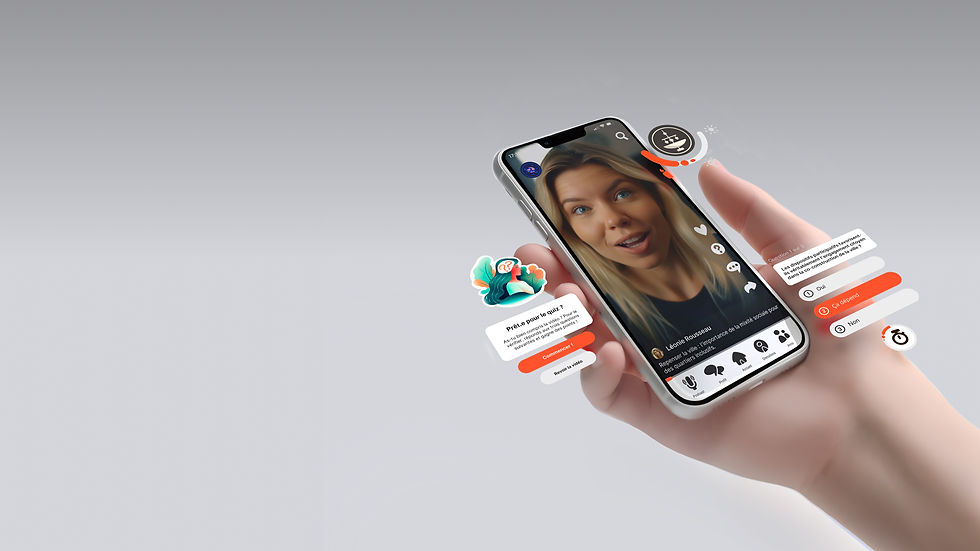
How it works
Source is a comprehensive platform that streamlines the creation and publishing of high-quality, short, face-to-face videos for researchers. It offers tutorials and examples to facilitate the process. Additionally, Source provides an interactive game where citizens can earn points by engaging with these videos. This platform acts as a bridge between the research world and the general public, stemming from a thorough study of the interaction system between these two realms.

Why it's important
Since the COVID crisis and its onslaught of misinformation, the gap has widened between the capabilities and limitations of the scientific world and the expectations of the public. Source aims to restore a more realistic image of the world of science and the work of researchers by facilitating direct interactions between the two, in order to foster a genuine relationship of trust between them, and perhaps even involve citizens more in methods and decisions.

Creation process

Interviews
My research is grounded in numerous exchanges with stakeholders in the research world, including scientists, researchers, doctors, and professors, as well as journalists, science journalists, and science communicators. These discussions, spanning diverse ages and backgrounds, have provided me with a comprehensive understanding of the issues surrounding the relationship between science and society. These exchanges have been complemented by research, readings, attending conferences, and listening to podcasts on these topics.

Research
Drawing on the insights gathered, I embarked on an extensive ideation phase, blending discussions with peers and creative workshops to generate new ideas, leading to the development of the final concept. I regularly tested my ideas with my target audience and experimented with certain pre-concepts to ensure the relevance of my concept.

Interaction design test
In my opinion, the most crucial aspect to test was the video creation tutorial for researchers. High quality and engaging videos are key to the success of the platform, so it is essential that researchers are well-guided. I created several prototypes of my tutorial and had them tested by researchers and friends to validate their functionality. The tutorial guided the user through the process of creating a short video summarizing their research.

UX and UI
The production phase involved creating the screens. I developed each screen from start to finish, initially sketching low-fidelity drafts and then refining them with more detail. I envisioned the visual identity of the application and designed all the icons and illustrations to ensure visual consistency across all elements.

Communication
Finally, I had to condense my entire concept into a 30-minute presentation and then respond to questions from a jury comprising design professionals, as well as researchers and former researchers (here's a snippet from this 30-minute exchange phase).


